Tutorial Random Post Slider blogger Otomatis Responsive dengan javascript carousel
5 min read
Tutorial Cara Random Post Slider di Bawah Header
Untuk blogger
Random Post Slider untuk blogger
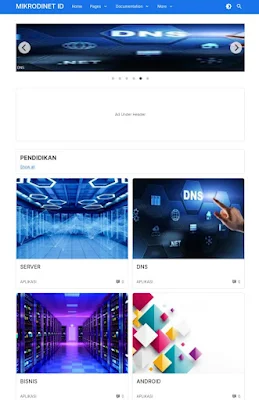
Random Post Slider untuk blogger - Artikel kali ini saya akan membuat Random Post Slider untuk blogger dengan efek bisa di scroll kekiri & kekanan, contohnya seperti gambar berikut.
Tutorial ini mungkin akan berguna untuk kalian yang mempunyai blog dengan niche Download Anime Batch atau fanshare,
Kita mulai saja Tutorial Random Post Slider blogger Otomatis Responsive dengan javascript carousel kali ini.
Jadi untuk membuat Random Post Slider untuk blogger
Silahkan buka Blogger > Tema > Edit Html, lalu letakkan javascript berikut ini di atas
Code Javascript Random Post Slider
Tambahkan CSS berikut diatas , jika sudah Save Template<link href='https://cdn.staticaly.com/gh/Arleth98/blog-orang/171548a8/flickity.css' rel='stylesheet' type='text/css'/> <script src='https://cdn.staticaly.com/gh/Arleth98/blog-orang/171548a8/flickity.pkgd.min.js' type='text/javascript'/> <script src='https://cdn.staticaly.com/gh/Arleth98/blog-orang/fced48d0/random-post-slider-for-blogger.js' type='text/javascript'/>
Code CSS Random Post Slider
Buka Tata Letak, tambahkan widget HTML/Javascript dan simpan javascript berikut ini kedalam widget tersebut/* Slider Random Post ======================================= */ #random-post-container{overflow:hidden;height:225px;padding:10px;} #random-post-container ul{list-style:none;padding:0;margin:0} #random-post-container .carousel-cell{width:13.3%;height:180px;margin-right:10px;background:#444;counter-increment:carousel-cell} #random-post-container img {width:130px;height:180px;} #random-post-container h2 a{position:absolute;bottom:0;left:0;text-align:center;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;max-width:130px;padding:5px;color:#FFF;font-weight:400;font-size:12px;background:-webkit-linear-gradient(top,rgba(0,0,0,.05) 6%,rgba(0,0,0,.85) 70%);background:-o-linear-gradient(top,rgba(0,0,0,.05) 6%,rgba(0,0,0,.85) 70%);background:linear-gradient(to bottom,rgba(0,0,0,.05) 6%,rgba(0,0,0,.85) 70%);text-shadow:rgba(0,0,0,.8) 1px 1px 0;} @media screen and (max-width:640px){#slider .widget-content{display:none}}
Code HTML Widget Random Post Slider
Sebelum itu pastikan widgetnya berada di bawah code<script src='/feeds/posts/default?alt=json-in-script&callback=relpostimgcuplik&max-results=50' type='text/javascript'></script> <div id='random-post-container'> <ul class='carousel' data-flickity="{"autoPlay":1500,"wrapAround":true}"> <script type='text/javascript'>/*//<![CDATA[*/ artikelterkait(); $('li.carousel-cell img').each(function(){$(this).attr('src',$(this).attr('src').replace(/\/s[0-9]+(\-c)?\//,'/w130-h180-c/'))}); /*//]]>*/</script> </ul> </div>
<div id='outer-wrapper'>
berikut ini
Jika belum ada silahkan tambahkan HTML sebagai berikut di bawah code
<div id='outer-wrapper'>
Semoga artikel ini bisa bermanfaat buat kalian & jangan lupa bagikan artikel ini pada teman-teman kalian, kalau ada pertanyaan silahkan beri komentar, sampai jumpa di tutorial berikutnya, salam blogger.<b:if cond='data:blog.pageType != "item" and data:blog.pageType != "static_page"'> <b:section class='widget-atas arleth' id='slider' maxwidgets='1' showaddelement='yes'/> <div class='clear'/> </b:if>
Berikut Sample / Contohnya :